리액트(React) CRA로 프로젝트 생성 후 스토리북(Storybook) 환경 구축
2021. 11. 22. 13:21ㆍBlockchain/Project - Coin Swap
- 타입스크립트 기반의 리액트 프로젝트 생성
npx create-react-app . --template typescript yarn add typescript @types/node @types/react @types/react-dom @types/jest- 스토리북 환경 구축
npx -p @storybook/cli sb init - 실행하여 화면 확인
yarn start
yarn start // 실행 완료 화면
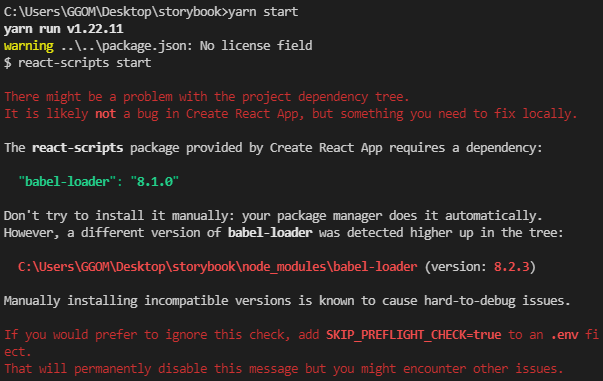
※ babel-loader 관련 에러 발생 시 해결 방법
* yarn.lock 또는 package-lock.json 삭제
* package.json 파일에 아래 코드 추가 후 'yarn' 입력하여 패키지 재설치"resolutions": { "babel-loader": "8.1.0" }, - 스토리북 실행 확인
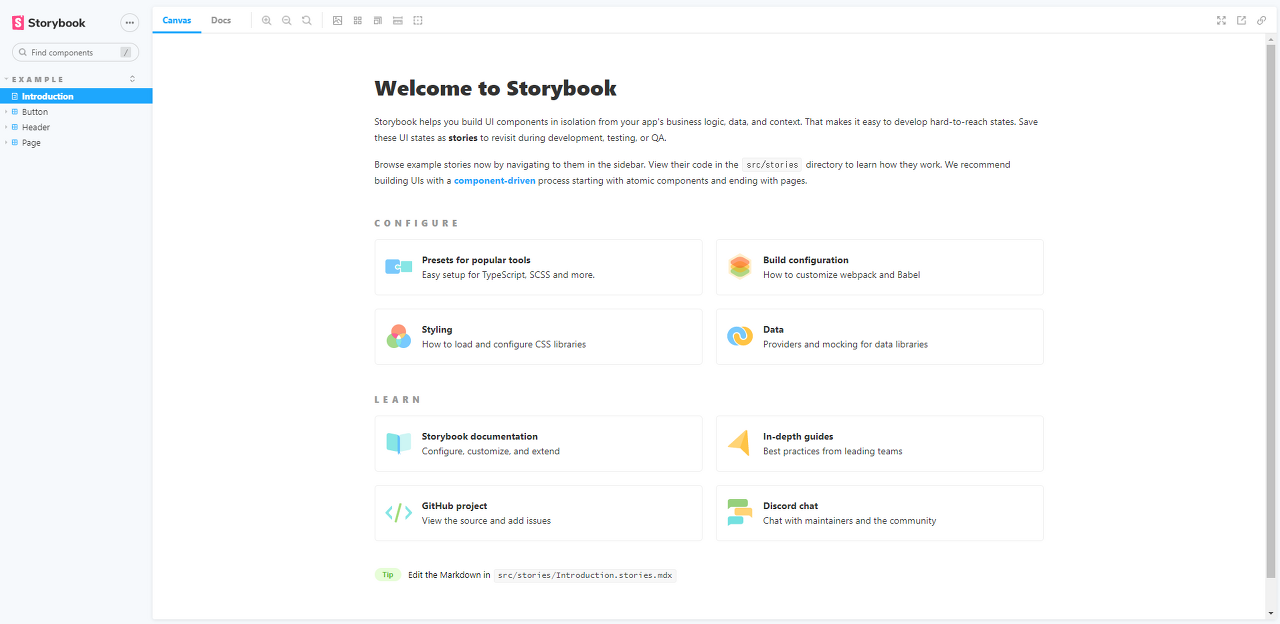
yarn storybook
yarn storybook // 실행 완료 화면
'Blockchain > Project - Coin Swap' 카테고리의 다른 글
| 도커(Docker) 환경에서 오픈 이더리움(Open Ethereum)을 사용한 이더리움 네트워크 자체 구축 (0) | 2021.11.15 |
|---|---|
| 211109 미팅 내용 정리 (0) | 2021.11.09 |
| 자료조사 : 탈중앙 금융에서의 유동성 풀(Pools)과 농사(Farms) (0) | 2021.11.07 |
| Uniswap_interface 코드 분석 (0) | 2021.11.07 |
| Truffle, Solidity, Node.js, Web3.js 버전 변경 방법 (0) | 2021.11.03 |